
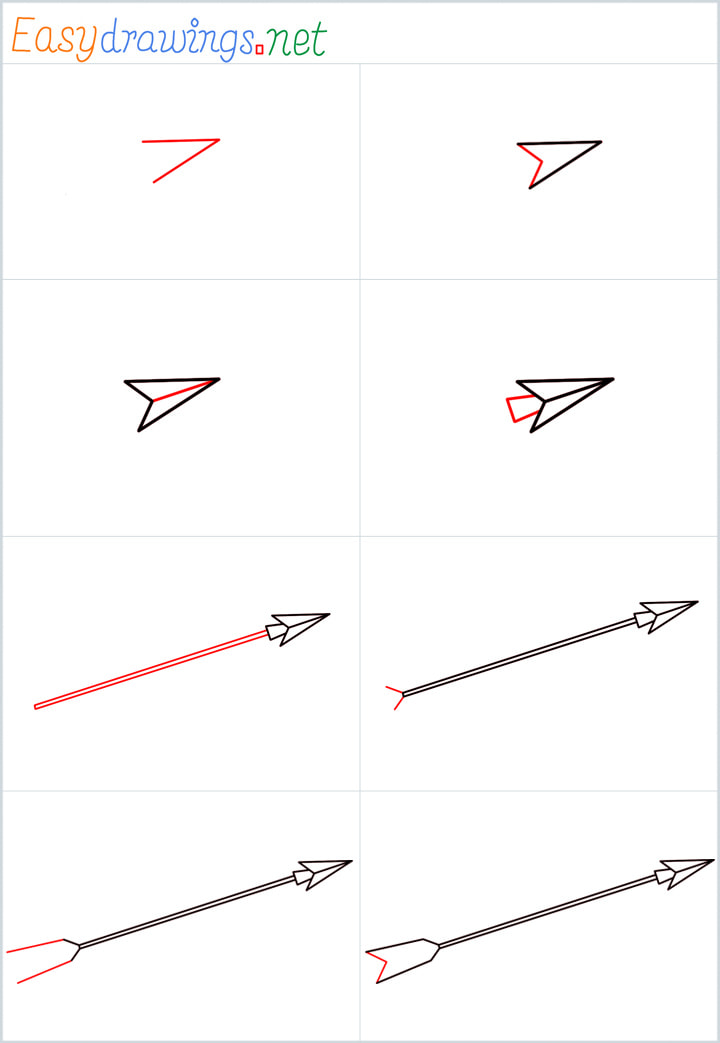
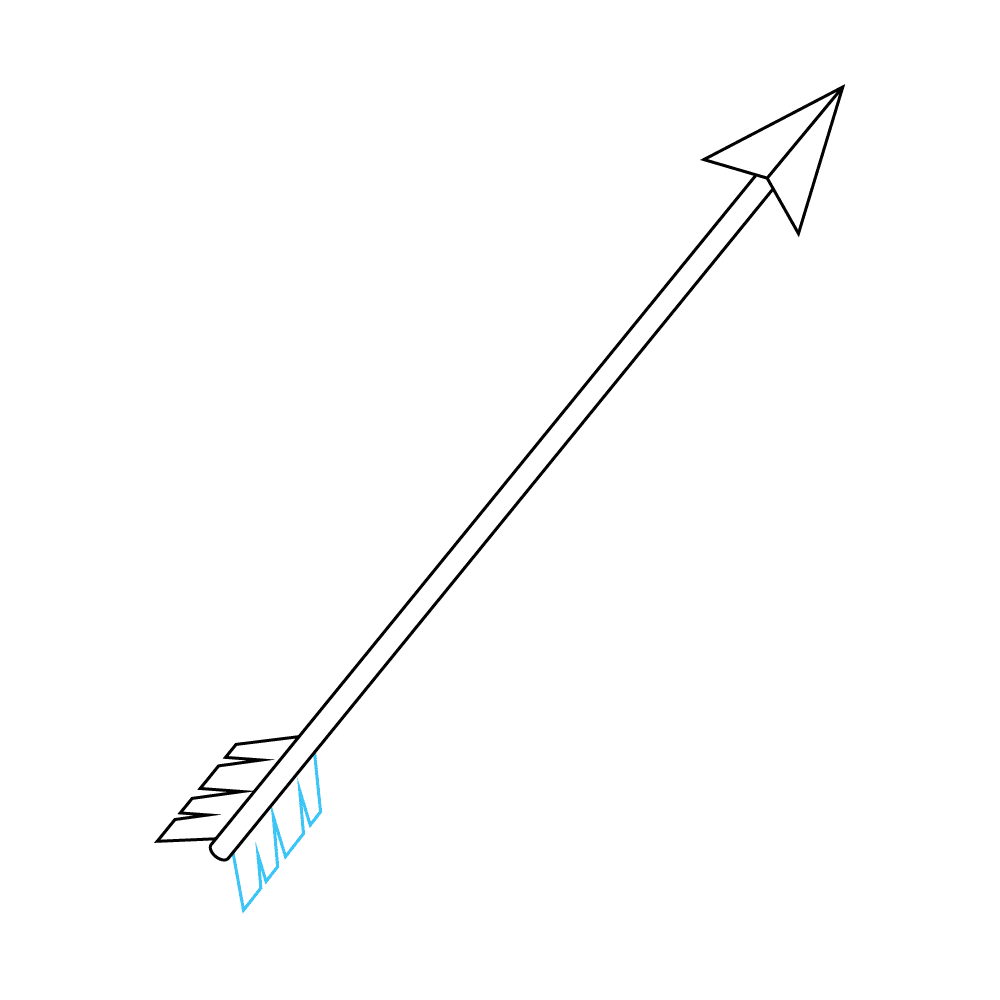
Easy Drawings How to Draw Easy Arows Powell Thation
Steps 3 and 4. Get the canvas element by id, then use it to get the "2d" context. grab the canvas element and create a 2D context. document.getElementById ('gameCanvas') — searches for an HTML element that has the id of gameCanvas. Once it finds the element, we can then manipulate it with JavaScript.

a hand drawn illustration of arrow. simple and minimal vector design for element decoration
// Usage: drawLineWithArrows (50,50,150,50,5,8,true,true); // x0,y0: the line's starting point // x1,y1: the line's ending point // width: the distance the arrowhead perpendicularly extends away from the line // height: the distance the arrowhead extends backward from the endpoint // arrowStart: true/false directing to draw arrowhead at the lin.

Draw on canvas HTML5 game tutorial 1 YouTube
The HTML5 canvas element can be used to draw graphics on the webpage via JavaScript. The canvas was originally introduced by Apple for the Mac OS dashboard widgets and to power graphics in the Safari web browser. Later it was adopted by the Firefox, Google Chrome and Opera.

Hand Drawn Arrow Vector Art, Icons, and Graphics for Free Download
The HTML

How to Draw an Arrow in Envato Tuts+
1 Answer Sorted by: 17 I've created an example that does this. I use Bresenham's Line Algorithm to walk the line of whole canvas pixels and check the alpha at each point; whenever it crosses a 'threshold' point I record that as a candidate. I then use the first and last such points to draw an arrow (with properly-rotated arrowhead).

How to Draw An Arrow Step by Step
The HTML "canvas" element is used to draw graphics via JavaScript. The "canvas" element is only a container for graphics. One must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. The canvas would be a rectangular area on an HTML page.

Drawing On HTML5 Canvas for Complete Beginners YouTube
Quick solution: xxxxxxxxxx 1 // arrow = shaft + tip 2 // 3 // t argument indicates in % how big should be shaft part in drawn arrow 4 // t should be in range from 0 to 1 5 // t can be interpreted as: t = shaftLength / arrowLength 6 // 7 const drawArrow = (context, x1, y1, x2, y2, t = 0.9) => { 8 const arrow = { 9 dx: x2 - x1, 10 dy: y2 - y1 11
[Solved] Draw an arrow on HTML5 Canvas between two 9to5Answer
Specifies whether the drawing should be counterclockwise or clockwise. False is default, and indicates clockwise, while true indicates counter-clockwise.. The

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial YouTube
Draw arrow on canvas tag Ask Question Asked 14 years, 7 months ago Modified 1 year, 8 months ago Viewed 102k times 70 I want to draw an arrow using the canvas tag, javascript. I've made it using the quadratic function, but I'm having problems to calculate the angle of rotation of the arrow. Anyone have a clue on this? Thank you javascript

HTML5 Canvas Drawing App (Part 2/6) YouTube
How can I draw arrows on a canvas with mouse Ask Question Asked 9 years, 1 month ago Modified 2 years, 9 months ago Viewed 5k times 7 recently I started playing with canvas element. Now I am able to draw lines (as many as I wish) on a canvas with mouse. You can see it here in the code: https://jsfiddle.net/saipavan579/a6L3ka8p/.

Draw Arc on HTML5 canvas AuthorCode
1 JS JS xxxxxxxxxx 46 1 var canvas=document.getElementById('myCanvas'); 2 var ctx=canvas.getContext('2d'); 3 4 window.onload = function() { 5 drawArrow(ctx, 10, 10, 100, 100, 10, 'red'); 6 drawArrow(ctx, 100, 10, 140, 140, 3, 'black'); 7 8 } 9 10 function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color) { 11

How To Draw An Arrow Step by Step [8 Easy Phase] & [Video]
There are three functions that draw rectangles on the canvas: fillRect (x, y, width, height) Draws a filled rectangle. strokeRect (x, y, width, height) Draws a rectangular outline. clearRect (x, y, width, height) Clears the specified rectangular area, making it fully transparent.

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube
To create an arrow with Konva, we can instantiate a Konva.Arrow () object. For a full list of attributes and methods, check out the Konva.Arrow documentation. Konva Arrow Demo view raw Prev Next Enjoying Konva? Please consider to support the project. Florian • 3 years ago Thanks for your hard work and continuous improvements.

Circle Arrow Loading using HTML5 Canvas YouTube
HTML : Draw an arrow on HTML5 Canvas between two objects [ Gift : Animated Search Engine : https://bit.ly/AnimSearch ] HTML : Draw an arrow on HTML5 Canvas.

Asker Ali M Draw Arrow in HTML5 Canvas.
The canvas element in HTML5 is a great, versatile tool that allows the creation of both 2D and 3D graphics. Used for everything from hosting pictures to outright gaming, there's no shortage for creativity in its application. With some vanilla JavaScript, a literal blank canvas can be given to draw on.

How to Draw An Arrow Step by Step
Draw an arrow using HTML 5 canvas and FabricJS Krunal Shah Aug 25, 2017 1 min readLast Updated Sep 14, 2020 Table of Contents Hello folks we are back with second installment of drawing elements on the HTML 5 Canvas using the FabricJS. In case you have missed the first part here it is "How to draw a line using HTML 5 canvas and FabricJS?"