
Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
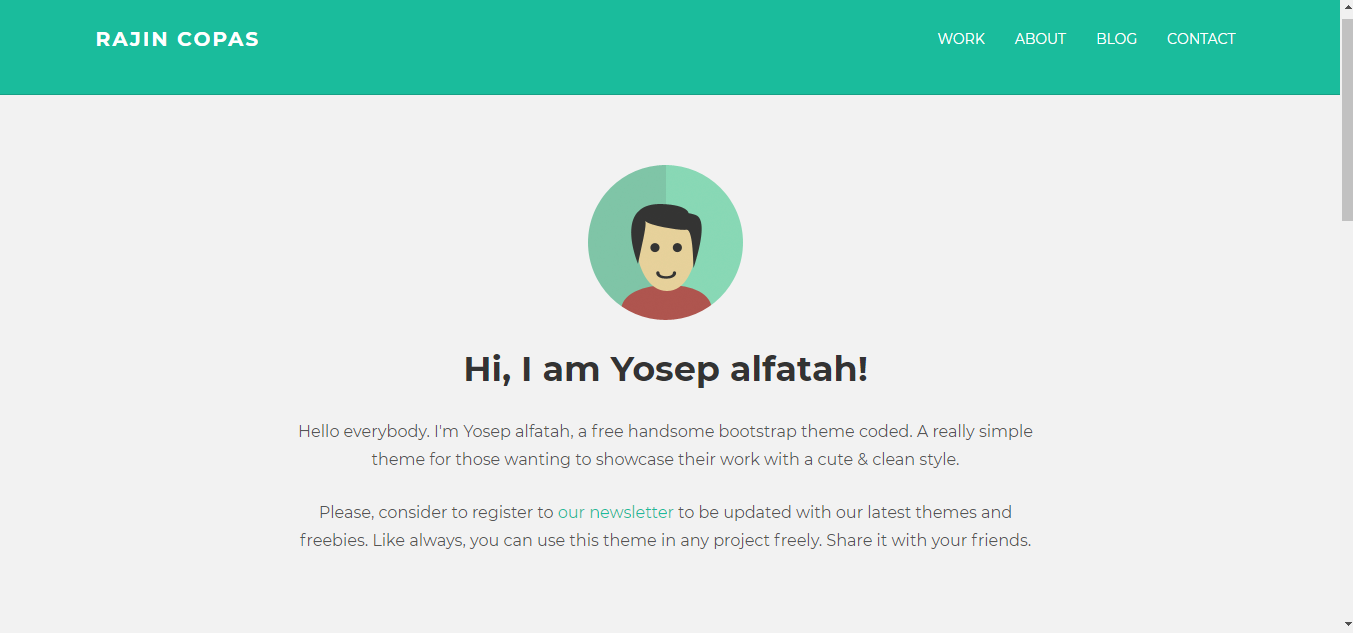
Learn how to create a profile card with CSS and HTML in this easy tutorial. A profile card is a simple way to display some information about a person or a company on a web page. You can customize the design, colors, fonts, and layout of your profile card with CSS. See examples and code snippets on W3Schools How TO - Profile Card.
Belajar Dasar Html Membuat Biodata !! Blog Belajar
In this video we will learn how to create a biodata in HTML step by step.Learn everything you need to know to get started HTML Basics and tags! You'll learn.
Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad Images
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

How To Create Biodata Form In Html Create Info Images
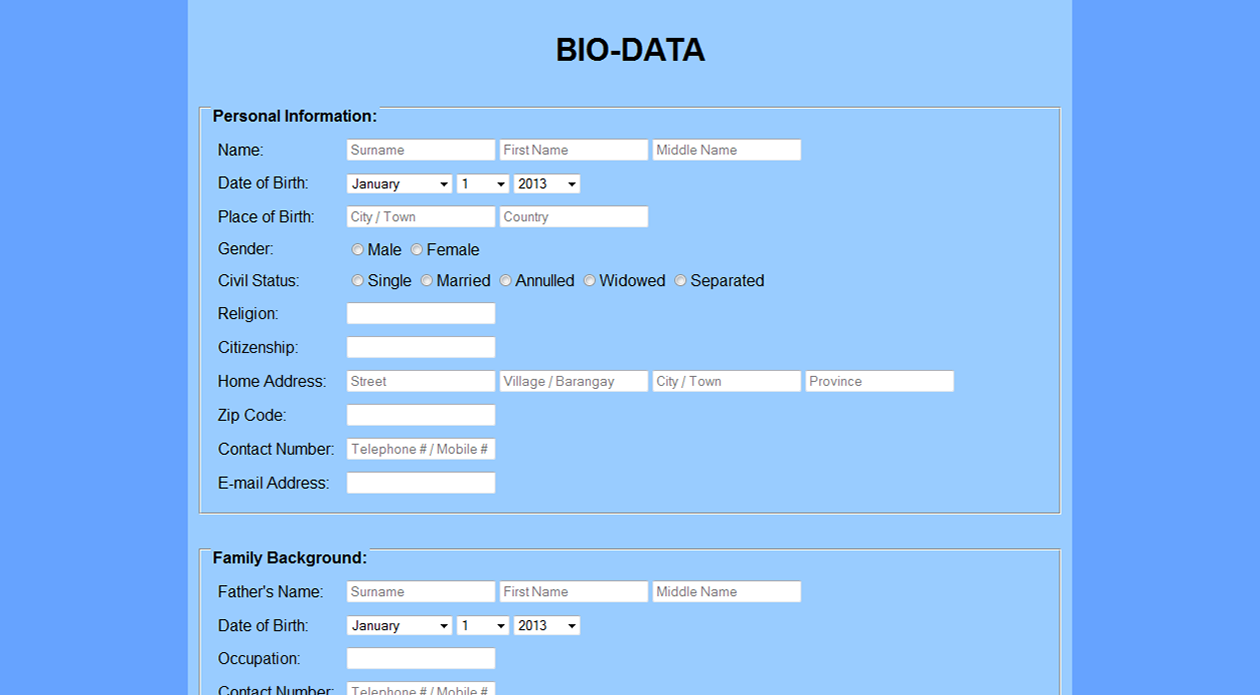
#biodataHow to create Biodata in htmlhow to create the resume in htmlCREATE A BIODATA IN HTMLHow to make a biodata Form using HTML for beginnersUSING FORM IN.
Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
Tugas XI TKJ Dengan mengikuti langkah-langkah nya di jamin 30 menit Bisa (teliti)Bisa di ikuti juga cara dasar membuat TABELhttps://youtu.be/f6YSa9fHYrEBisa.

Cata Membuat Biodata Pribadi Menggunakan HTML YouTube
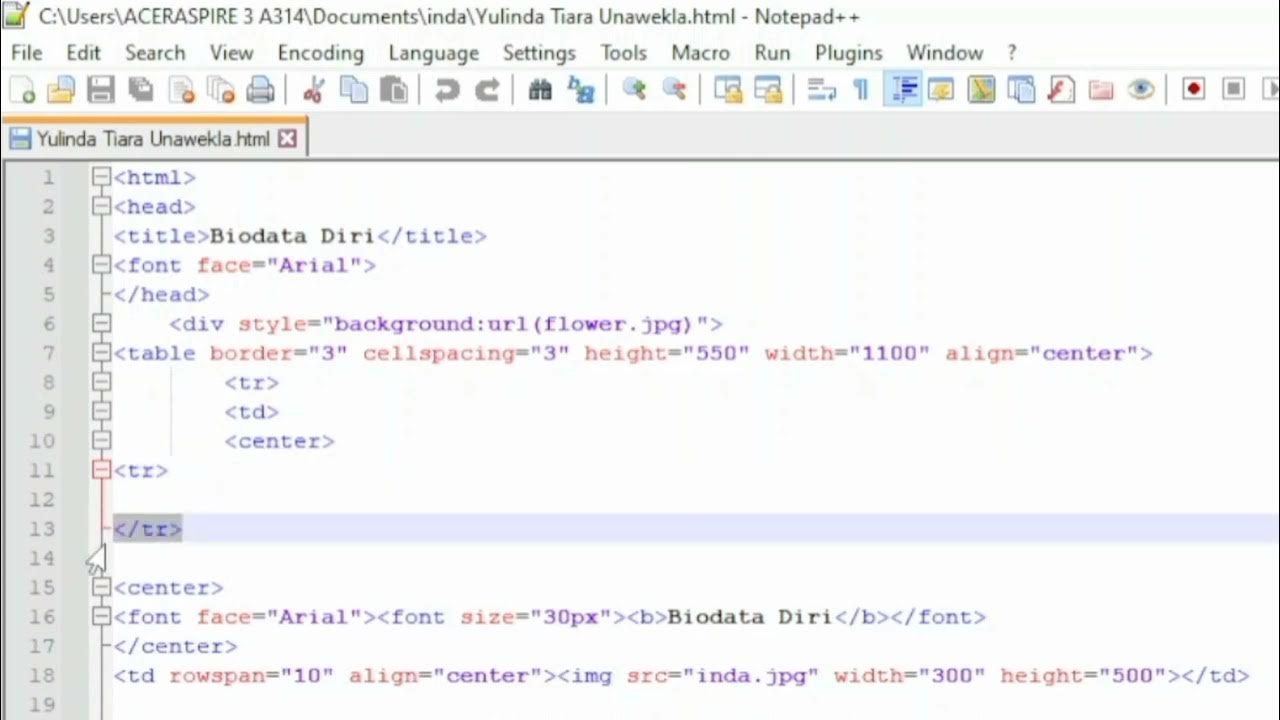
Tabel Data Diri Eka Adnyana. Tabel Data Diri Eka Adnyana. Baiklah, kalau begitu, kita mulai saja, kalau basa-basi mlulu, nanti tutorial ini jadi basi. hehe 😀. 1) Langkah pertama, buka dulu program Notepad++ / Adobe dreamweaver. Jika belum punya, silakan download terlebih dahulu. 2) Kalau sudah, dibuka programnya dan ketikkan kode dibawah ini. 1.
Cara Membuat Biodata sederhana Menggunakan Notepad++ Berbentuk HTML Seputar Informasi
The first version of HTML was HTML 1.0 and the first standard version was HTML 2.0, released in 1999. CSS Cascading Style Sheets, affectionately known as CSS, is a simple design language designed to simplify the process of creating a web presence.

𝐂𝐚𝐫𝐚 𝐦𝐞𝐦𝐛𝐮𝐚𝐭 𝐛𝐢𝐨𝐝𝐚𝐭𝐚 𝐝𝐢𝐫𝐢 𝐬𝐞𝐝𝐞𝐫𝐡𝐚𝐧𝐚 𝐝𝐢 𝐡𝐭𝐦𝐥 𝐦𝐞𝐧𝐠𝐠𝐮𝐧𝐚𝐤𝐚𝐧 𝐧𝐨𝐭𝐞𝐩𝐚𝐝++ YouTube
#cmcitprogram#html#createcvinwebpage#biodatainhtmlHi friends,in this tutorial we learn how to create biodata of the student in html document.Don't forget to.

How to make perfect Biodata using HTML and CSS(source code in description) YouTube
Belajar HTML dasar itu mudah. Kita bisa mulai dari script HTML sederhana seperti membuat CV atau biodata diri menggunakan teks editor Notepad++ atau Sublime Text. Bahkan dengan Notepad bawaan Windows dan web browser, kita sudah bisa membuat biodata HTML keren.

How to create a biodata in HTML YouTube
This huge 100% free and open source collection of HTML and CSS resume templates is sure to impress recruiters and help you land your dream job. Enjoy! 1. HTML And CSS Resume. Author: naman kalkhuria (knaman2609) Links: Source Code / Demo. Created on: October 9, 2015.

Cara Mudah Membuat Biodata Diri HTML Sederhana
Step One: Add a Website Layout. Create a responsive website from scratch. Read here for how to create a website layout: How to create a Website Layout. A resume can be created in different ways. There is not a one-size fits all. Keep in mind why, how, and what, you are building it for.

Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad Images
Biodata, or a resume that quickly introduces someone's accomplishments and past history, can be formatted using HTML code by using a variety of templates online. Source Code Online is one site.

Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
In this assignment I have created a simple BioData with using only html.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a.

Belajar HTML dengan Notepad membuat Biodata Diri
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

html biodata How to create Biodata in html YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
Buat sebuah folder baru dengan nama biodata-keren-html seperti gambar dibawah ini. Setelah itu buka text editor teman-teman. disini kita menggunakan notepad saja ya. Jika teman-teman mau menggunakan text editor lain seperti sublime text 3, visual studio code, atom, notepad++ boleh saja karena akan sama saja..